推荐下载
-

敬老院养老院最全运营资料-从
2024-04-03 上传 -

《小吃街小吃教程大全》视频教
2024-04-03 上传 -

大型Java架构课程 分布式架构
2024-04-01 上传 -

抖音在线点赞任务发布接单运营
2024-03-11 上传 -

龙年新版UI周易测算网站H5源码
2024-03-11 上传 -

高清怀旧连环画 69G
2024-01-17 上传 -

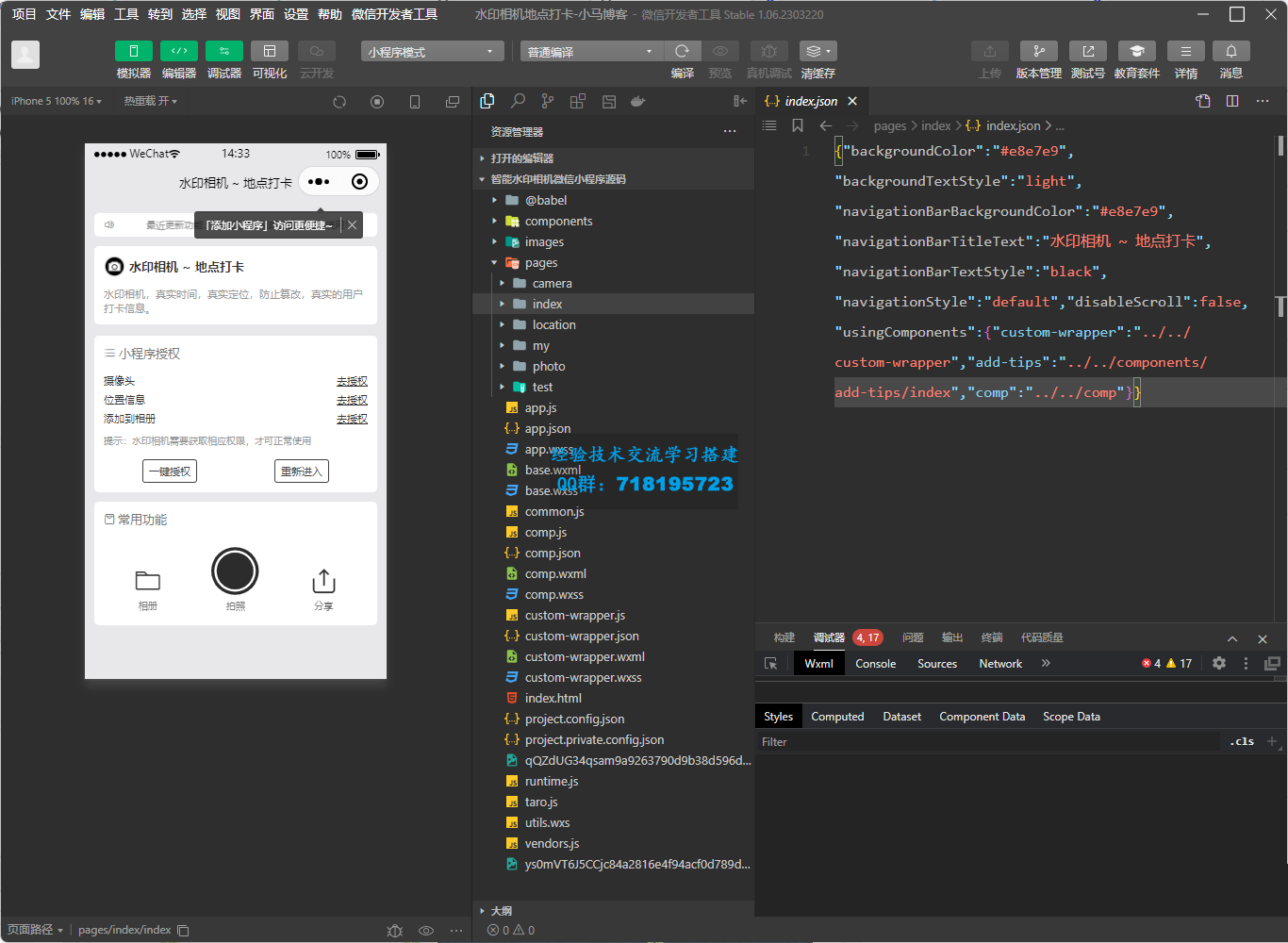
智能水印相机微信小程序源码
2024-01-15 上传 -

精选200+套手抄报模板
2024-01-15 上传 -

UI设计视频五合一
2024-01-09 上传 -

健康养生赛道:U盘养生音乐,轻松
2024-01-09 上传 -

优秀的返佣商城、分销商城和理
2023-12-29 上传
搜索框里显示字段鼠标点击后就隐藏的方法
分类: 织梦学习 发布者: 会员:虎哥| 我们可以看到一些织梦dedecms网站上的搜索框内有默认的字段,但我们鼠标点击后就没有了。 我也想在我的网站的搜索框内实现这样的效果,于在网上搜寻一番,终于找到实现这一效果的方法。 方法如下: <input name="keyword" id="keyword" type="text" class="searchtxt" size="20" value="探寻预留字" style="color:#ddd" onfocus="if (this.value=='探寻预留字')this.value=''" onblur="if (this.value=='')this.value='探寻预留字'" /> Quote: <input name="keyword" id="keyword" type="text" class="searchtxt" size="20" value="探寻预留字" style="color:#ddd" onfocus="if (this.value=='探寻预留字')this.value=''" onblur="if (this.value=='')this.value='探寻预留字'" /> //解释onfocus="if (this.value=='探寻预留字')this.value=''" 当选中INPUT时候如果VALUE中的文字为 探寻预留字,则VALUE="", //onblur="if (this.value=='')this.value='探寻预留字'" 当焦点失去,如果搜索文本框INPUT 中无任何数据,则value='探寻预留字' 。 |