推荐下载
-

敬老院养老院最全运营资料-从
2024-04-03 上传 -

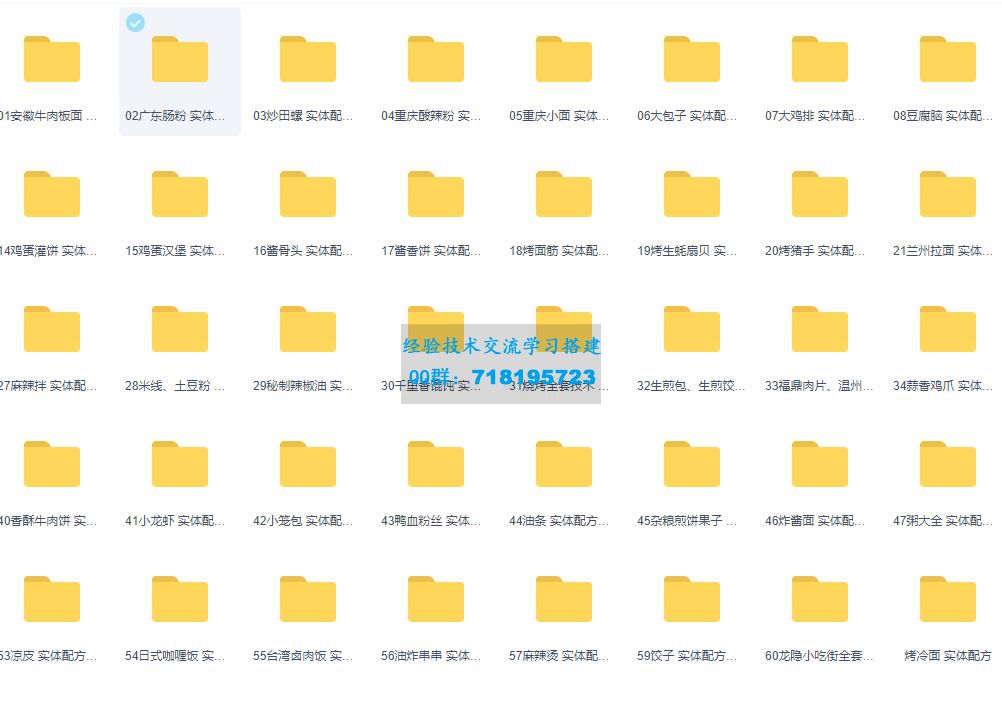
《小吃街小吃教程大全》视频教
2024-04-03 上传 -

大型Java架构课程 分布式架构
2024-04-01 上传 -

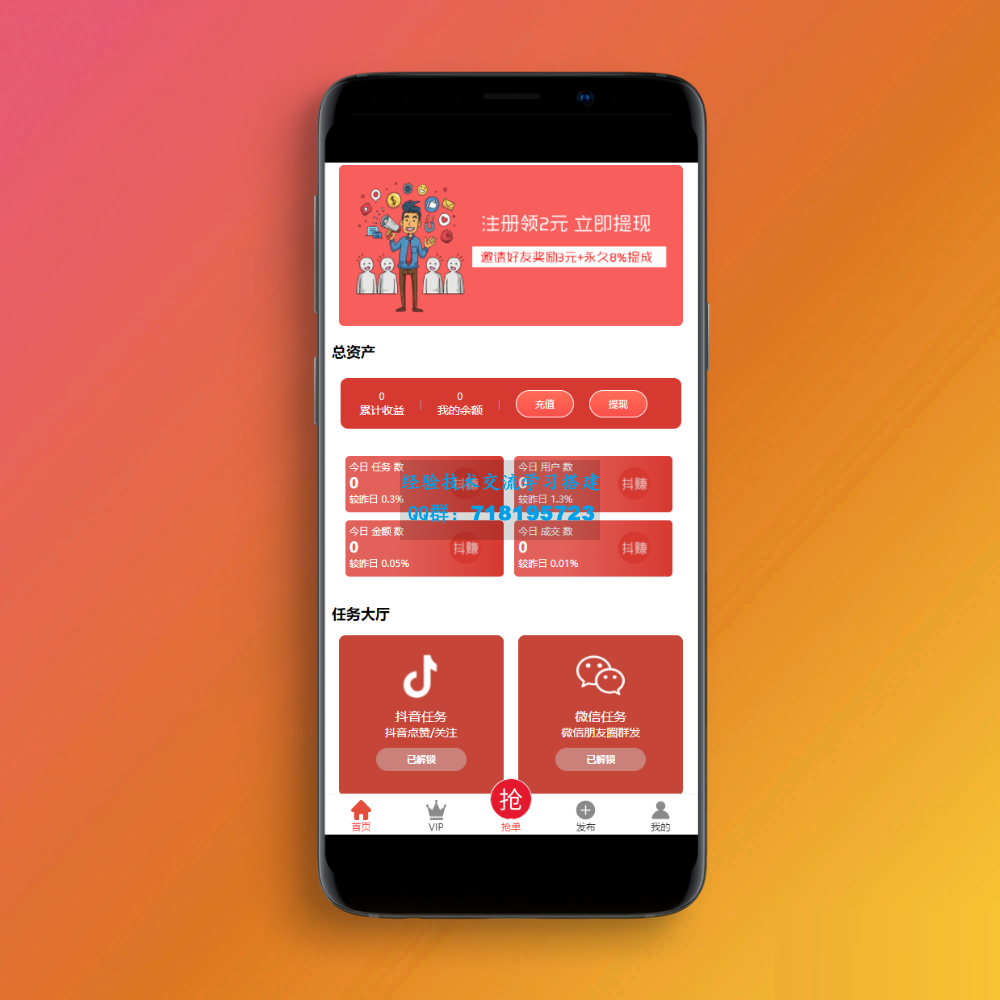
抖音在线点赞任务发布接单运营
2024-03-11 上传 -

龙年新版UI周易测算网站H5源码
2024-03-11 上传 -

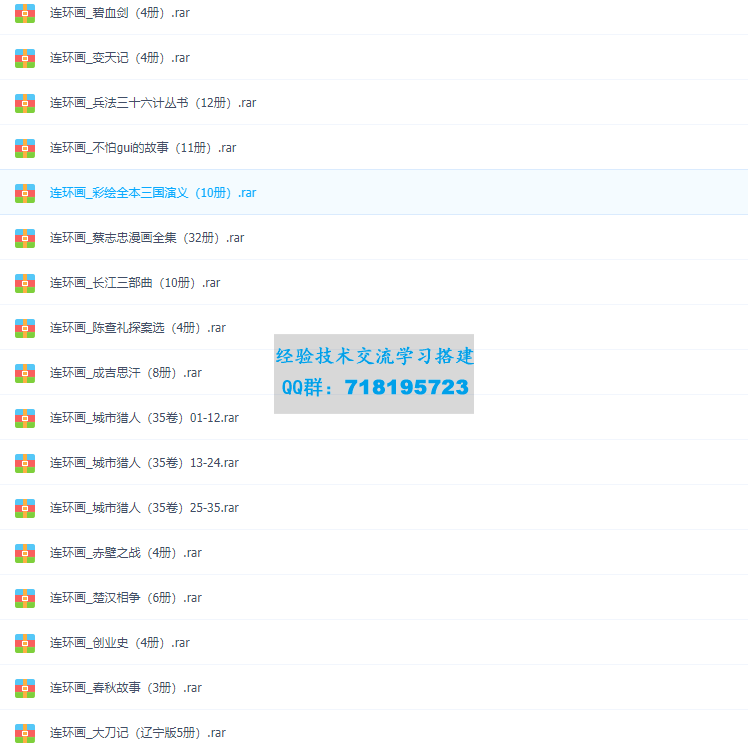
高清怀旧连环画 69G
2024-01-17 上传 -

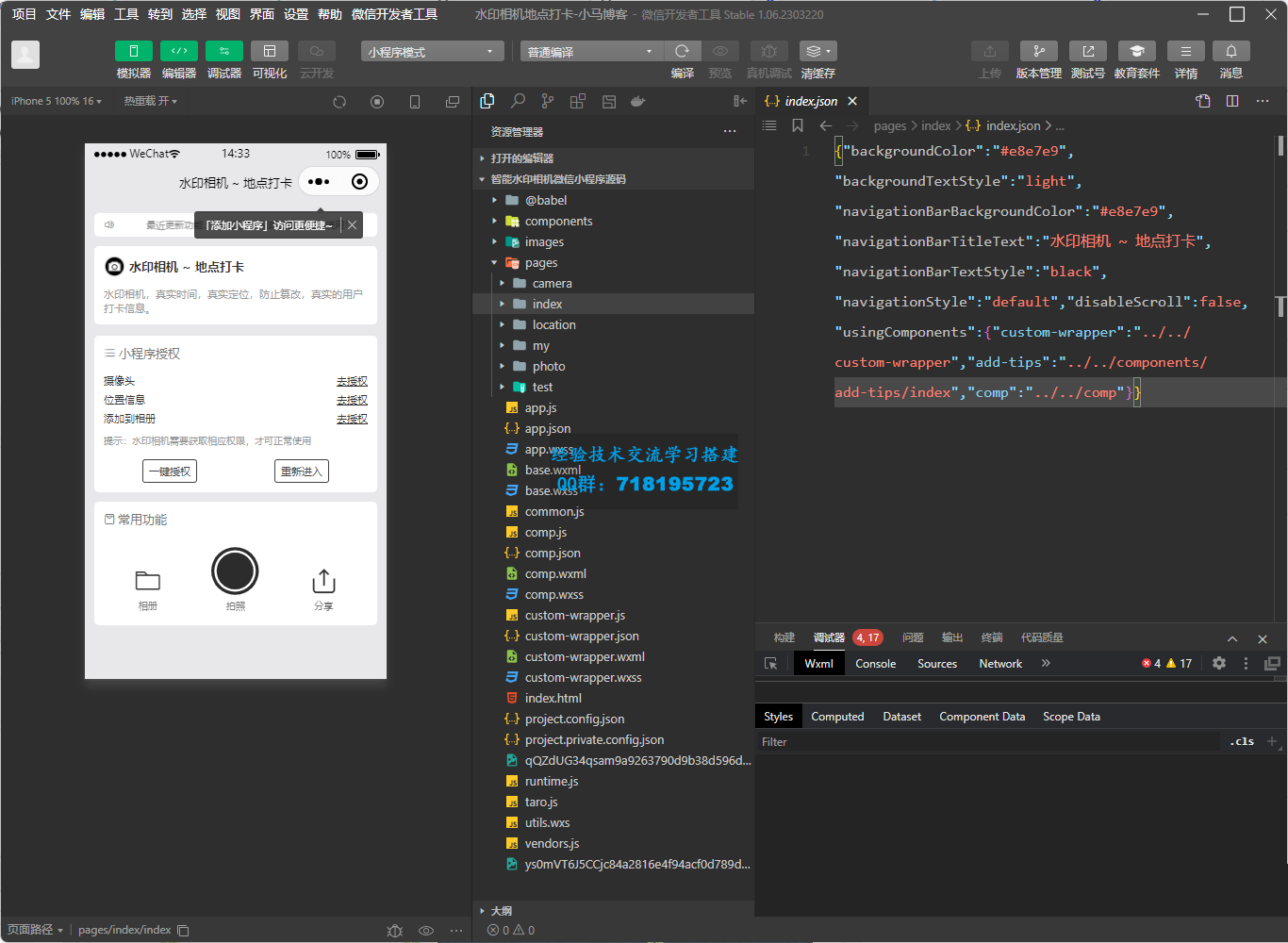
智能水印相机微信小程序源码
2024-01-15 上传 -

精选200+套手抄报模板
2024-01-15 上传 -

UI设计视频五合一
2024-01-09 上传 -

健康养生赛道:U盘养生音乐,轻松
2024-01-09 上传 -

优秀的返佣商城、分销商城和理
2023-12-29 上传
帝国CMS灵动标签调用当前父栏目下所有子栏目-支持选中状态/高亮
分类: 帝国cms 发布者: 会员:虎哥帝国CMS实现灵动标签调用当前父栏目下所有子栏目-支持选中状态及当前栏目高亮,支持栏目自定义排序。最适用于内容模板,显示父栏目下的子栏目。
支持静态栏目页与动态栏目页
代码如下
[e:loop={"select classname,classpath,classid from phome_enewsclass where bclassid='".$class_r[$GLOBALS[navclassid]][bclassid]."' order by myorder,classid desc ",0,24,0}]<?php $classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址 ?><li class="" id="cid<?=$bqr[classid]?>"><a href="<?=$classurl?>"><?=$bqr[classname]?></a></li>[/e:loop]<script>var changeclass=window.document.getElementById('cid[!---self.classid--]');changeclass.className='on';</script>
以上会将设置为隐藏的栏目也调用出来,以下代码不调用隐藏设置的栏目:
[e:loop={"select classname,classpath,classid from phome_enewsclass where bclassid='".$class_r[$GLOBALS[navclassid]][bclassid]."' and showclass=0 order by myorder,classid desc ",0,24,0}]<?php $classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址 ?><li class="" id="cid<?=$bqr[classid]?>"><a href="<?=$classurl?>"><?=$bqr[classname]?></a></li>[/e:loop]<script>var changeclass=window.document.getElementById('cid[!---self.classid--]');changeclass.className='on';</script>
也就是增加了:
and showclass=0
0为显示,1为不显示