推荐下载
-

敬老院养老院最全运营资料-从
2024-04-03 上传 -

《小吃街小吃教程大全》视频教
2024-04-03 上传 -

大型Java架构课程 分布式架构
2024-04-01 上传 -

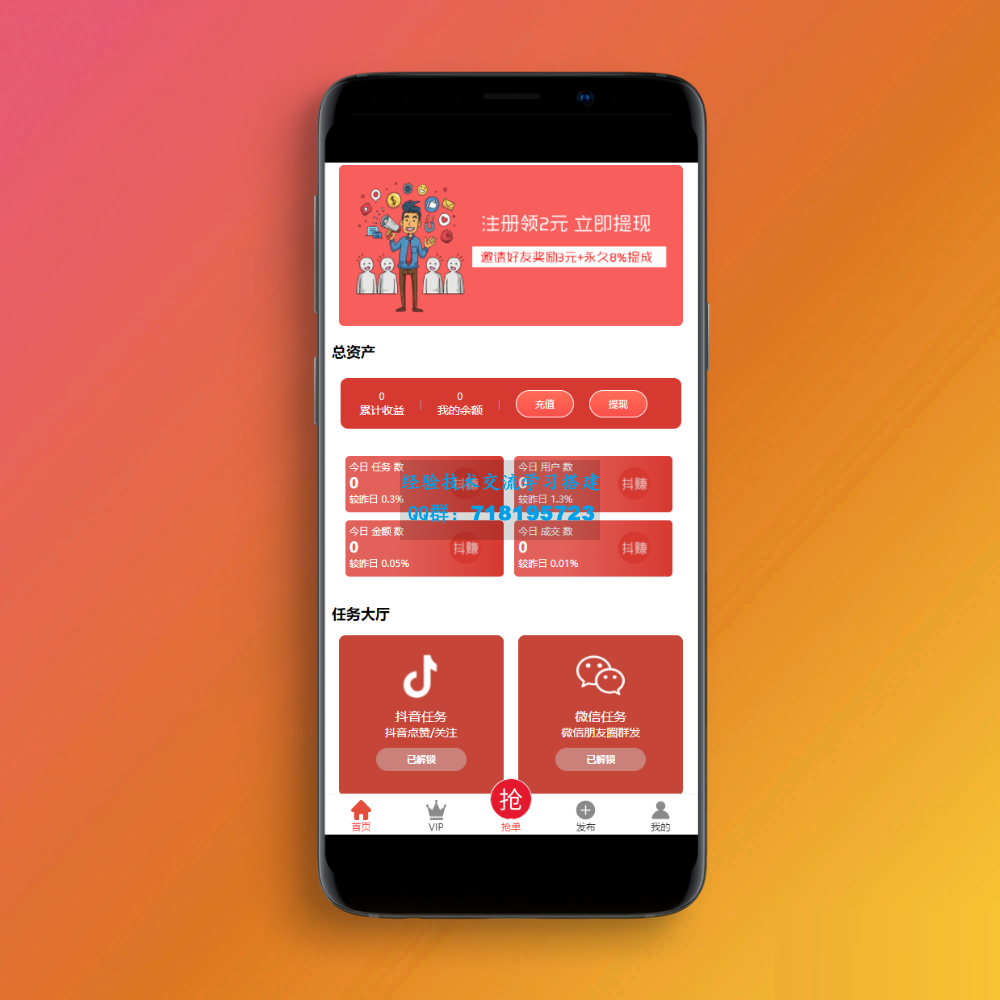
抖音在线点赞任务发布接单运营
2024-03-11 上传 -

龙年新版UI周易测算网站H5源码
2024-03-11 上传 -

高清怀旧连环画 69G
2024-01-17 上传 -

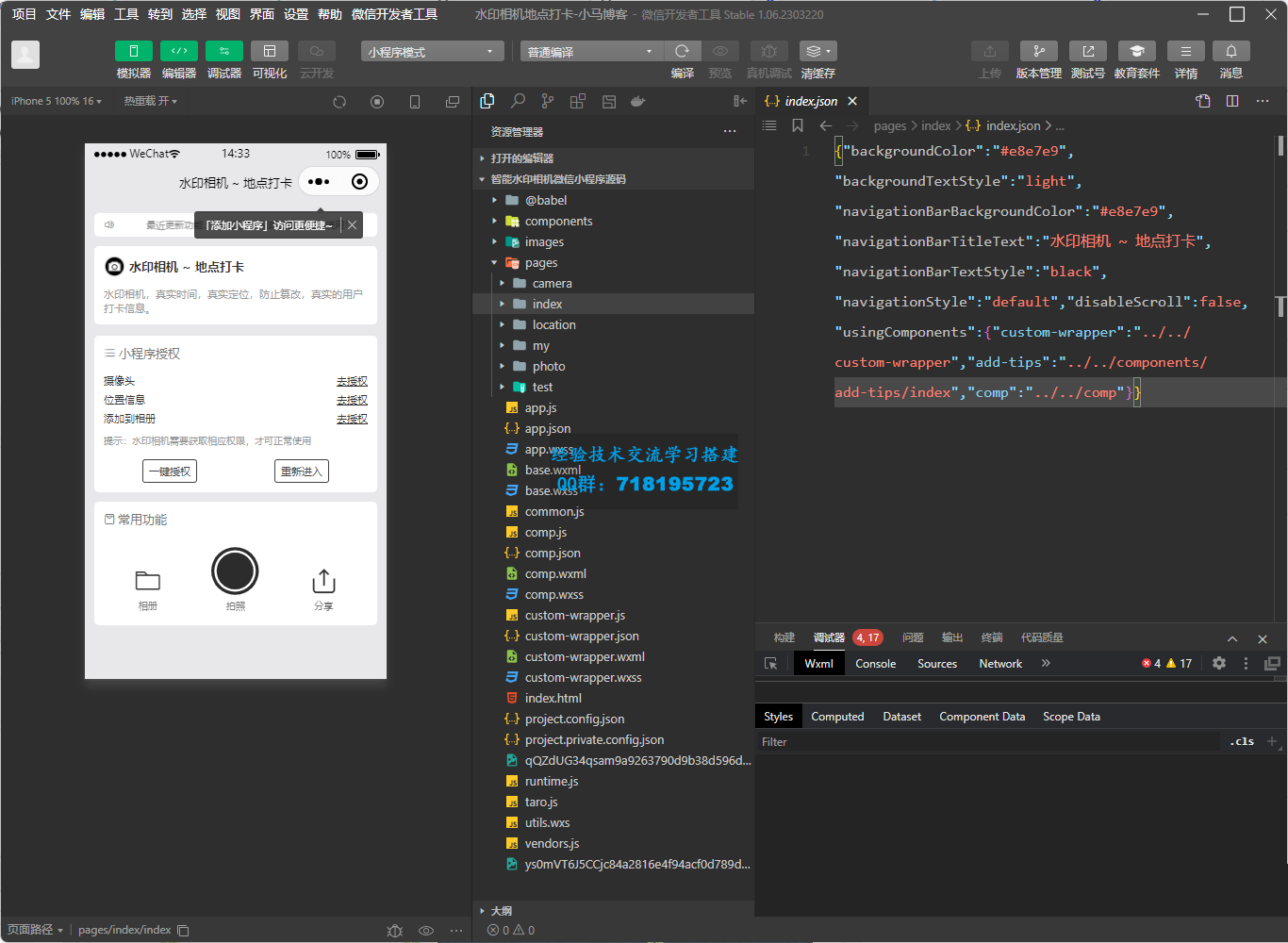
智能水印相机微信小程序源码
2024-01-15 上传 -

精选200+套手抄报模板
2024-01-15 上传 -

UI设计视频五合一
2024-01-09 上传 -

健康养生赛道:U盘养生音乐,轻松
2024-01-09 上传 -

优秀的返佣商城、分销商城和理
2023-12-29 上传
织梦DedeCms5.7缩略图变形解决方法(测试通过)
分类: 织梦学习 发布者: 会员:虎哥| 织梦dedecms默认缩略图的情况是等比例但尺寸不对或尺寸一直单被填充背景色,今天给出的策略方案是先缩放后裁剪。 织梦的缩略图变形的问题一直为很多人所诟病,不过这个可以自己修改缩略图解决,只是工程量非常的大。即使是织梦DedeCMS5.7版本,也会存在缩略图变形失真的问题。织梦DedeCMS缩略图生成方式都是采用缩小或拉伸的方式进行完整显示,如果使用的图片和缩略图所显示的比例不一致的话,会使得缩略图拉伸变形。No牛网的方法是对图片进行按宽或高进行放缩,超过缩略图大小的部分再进行裁剪,这样生成的缩略图的显示效果要比原来的要好得多了。不过因为是剪裁的,会造成有些图片重要的部分也被剪掉了,如我之前做的一个美女图片站,有些图片一剪裁,手或者脚就“断”了,所以这个方法仅供大家参考一下。 如何解决织梦DedeCMS5.7缩略图变形的问题呢?还是修改织梦获取缩略图的函数。DedeCMS5.7的函数是在/include/helpers/文件夹中的image.helper.php里面。修改之前,一定要先对对应的文件进行备份,防止造成无法预料的程序错误。先找到如下的代码: $srcW=ImageSX($im); $srcH=ImageSY($im); if($srcW<=$toW && $srcH<=$toH ) return TRUE; $toWH=$toW/$toH; $srcWH=$srcW/$srcH; if($toWH<=$srcWH){ $ftoW=$toW; $ftoH=$ftoW*($srcH/$srcW); } else { $ftoH=$toH; $ftoW=$ftoH*($srcW/$srcH); } 把这部分代码修改为如下的代码: $srcW=ImageSX($im); $srcH=ImageSY($im); if($srcW<=$toW && $srcH<=$toH ) return TRUE; $toWH=$toW/$toH; $srcWH=$srcW/$srcH; $ftoH=$toH;$ftoW=$toW; if ($toWH<=$srcWH) { $src_Y = 0; $src_X = ($srcW-$srcH*$toWH)/2; $srcW = $srcH*$toWH; } else { $src_X = 0; $src_Y = ($srcH-$srcW/$toWH)/2; $srcH = $srcW/$toWH; } 对比两部分代码,我们就能看到区别所在了。多了判断图片的面积等内容,这样就可以实现对图片进行按宽或高进行放缩,超过缩略图大小的部分再进行裁剪的功能。经过这样处理得到的缩略图比织梦默认的缩略图要清晰很多,除了上面已经提到的缺点外。在织梦DedeCms批量提取第一张图片为缩略图中提到的批量提取缩略图的方法结合使用,这样就可以解决你网站的缩略图失真变形、无法获取缩略图等的问题了。 已经经过测试,dedecms v5.7版本测试通过! |