推荐下载
-

敬老院养老院最全运营资料-从
2024-04-03 上传 -

《小吃街小吃教程大全》视频教
2024-04-03 上传 -

大型Java架构课程 分布式架构
2024-04-01 上传 -

抖音在线点赞任务发布接单运营
2024-03-11 上传 -

龙年新版UI周易测算网站H5源码
2024-03-11 上传 -

高清怀旧连环画 69G
2024-01-17 上传 -

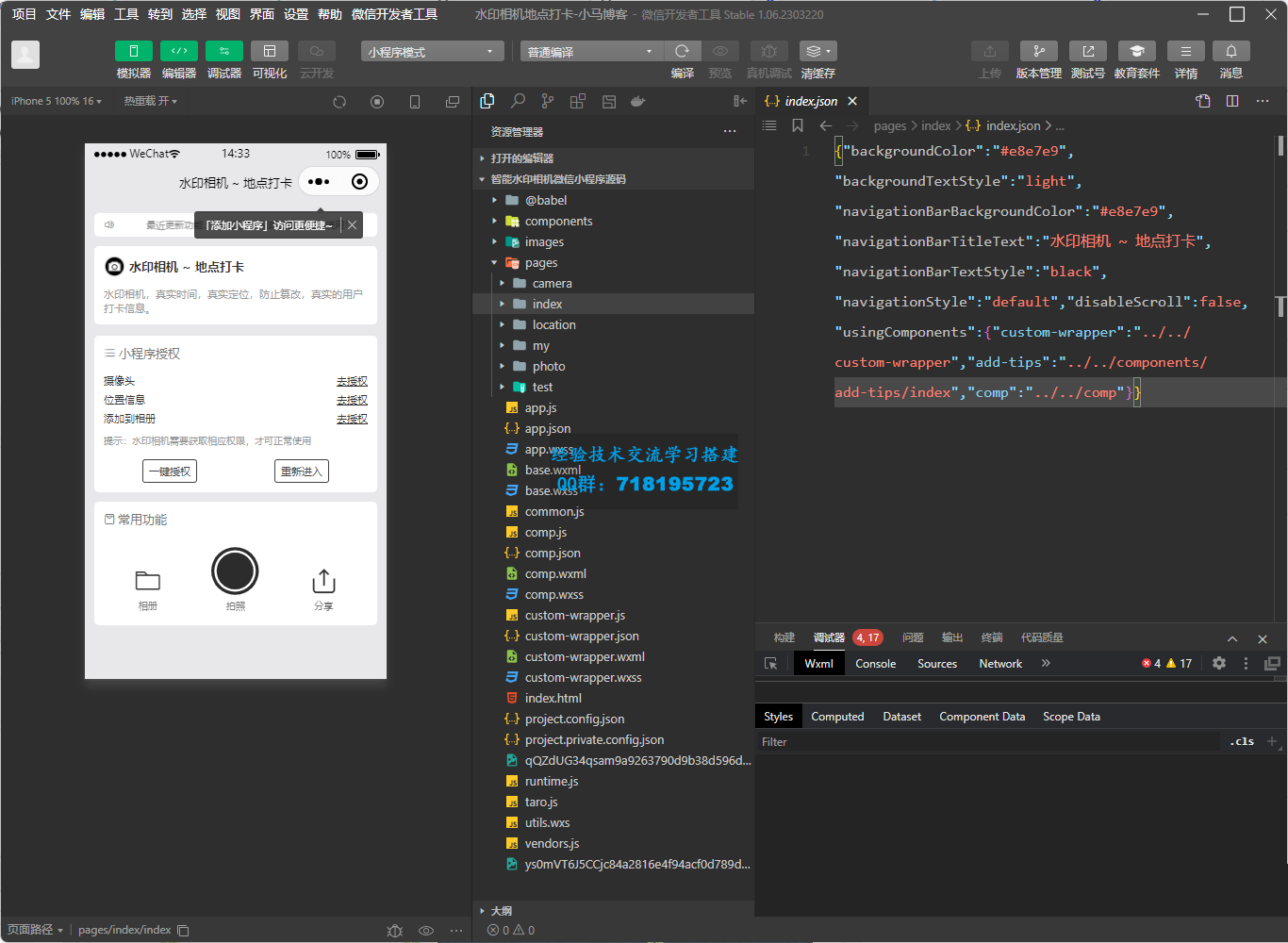
智能水印相机微信小程序源码
2024-01-15 上传 -

精选200+套手抄报模板
2024-01-15 上传 -

UI设计视频五合一
2024-01-09 上传 -

健康养生赛道:U盘养生音乐,轻松
2024-01-09 上传 -

优秀的返佣商城、分销商城和理
2023-12-29 上传
织梦dede下拉菜单的实现方法-织梦下拉菜单的添加制作
分类: 织梦学习 发布者: 会员:虎哥 郑重声明 只要完成下面的3个步骤,只要是织梦dedecms建的站 不管是默认的还是自己建立的模板都可以实现下拉菜单。雨过天晴工作室亲测有效!
织梦dede实现下拉菜单步骤:
一、你自己网站正在用的模板的head
{/dede:channel}
首页
{dede:channel row='10' type ='top' }
[field:rel/]>[field:typename/]
我们只要注意黑色的这一行,这个是输出导航栏栏目的,需要在这里添加上红色的部分[field:rel/] 你想要更多样式需要你自己慢慢测试了。
提醒:这里首页必须用id="navMenu",在css表格里吧头部的id或者class更改为默认这个。
二、你自己网站正在用的模板的footer.htm或者index.htm,head.htm等等均可,这里推荐footer.htm。
在页面上添加如下java代码,全部复制黏贴即可。
{dede:channelartlist typeid='top' cacheid='channelsonlist'}
{dede:channel type='son' noself='yes'}
[field:typename/]
{/dede:channel}
{/dede:channelartlist}
三、到templets/default/style 中打开dedecms.css
寻找.dropMenu 这个类,复制他的所有代码到你自己的css中,
你也可以直接复制下面的代码到你的css中。
如下:
.dropMenu {
position:absolute;
top: 0;
z-index:100;
width: 80px;
visibility: hidden;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#CACACA, direction=135, strength=4);
margin-top: -1px;
border: 3px solid #FF0000;
border-top: 0px solid #3CA2DC;
background-color: #FFF;
background:url(templets/sdgwy/index_files/mmenubg.gif);
padding-top:6px;
padding-bottom:6px;
}
.dropMenu li {
margin-top:2px;
margin-bottom:4px;
padding-left:6px;
}
.dropMenu a {
width: auto;
display: block;
color: black;
padding: 2px 0 2px 1.2em;
}
* html .dropMenu a {
width: 100%;
}
.dropMenu a:hover {
color:red;
text-decoration: underline;
}
当然这里面可以修改下拉菜单样式,这个可以自己调试,包括下拉的背景色。
经过上面的三步后,你的dede下拉菜单功能就实现了,相信对你很有帮助的。
以下是我修改过的代码
首页
{dede:channel row='10' type ='top' }
[field:typename/]
{/dede:channel}
{dede:channelartlist typeid='top' cacheid='channelsonlist'}
{dede:channel type='son' noself='yes'}
[field:typename/]
{/dede:channel}
{/dede:channelartlist}