推荐下载
-

敬老院养老院最全运营资料-从
2024-04-03 上传 -

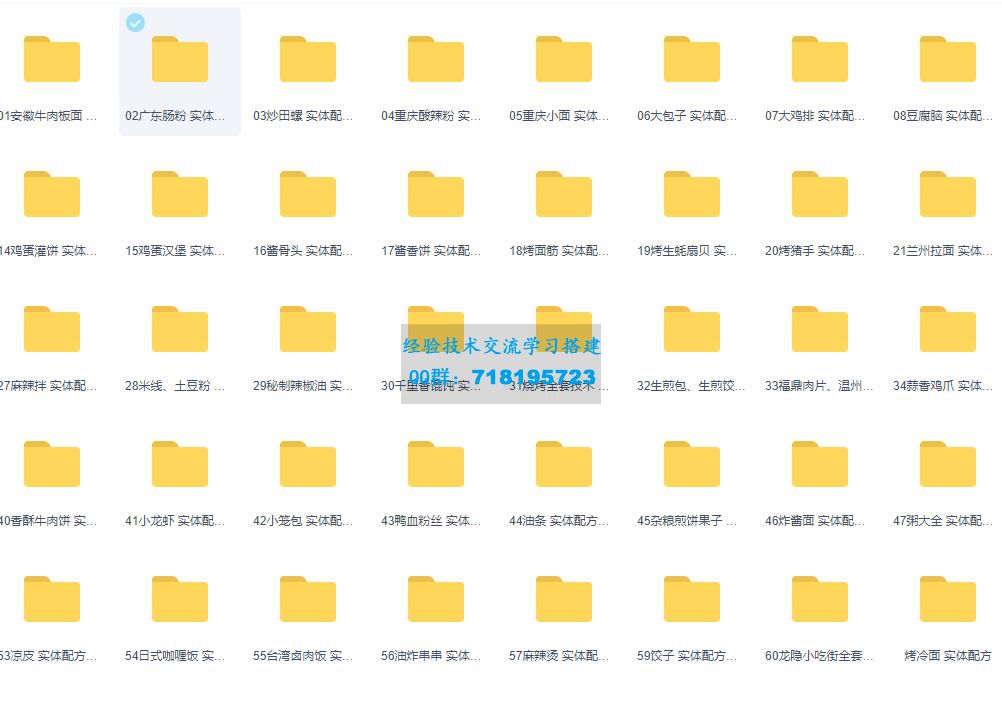
《小吃街小吃教程大全》视频教
2024-04-03 上传 -

大型Java架构课程 分布式架构
2024-04-01 上传 -

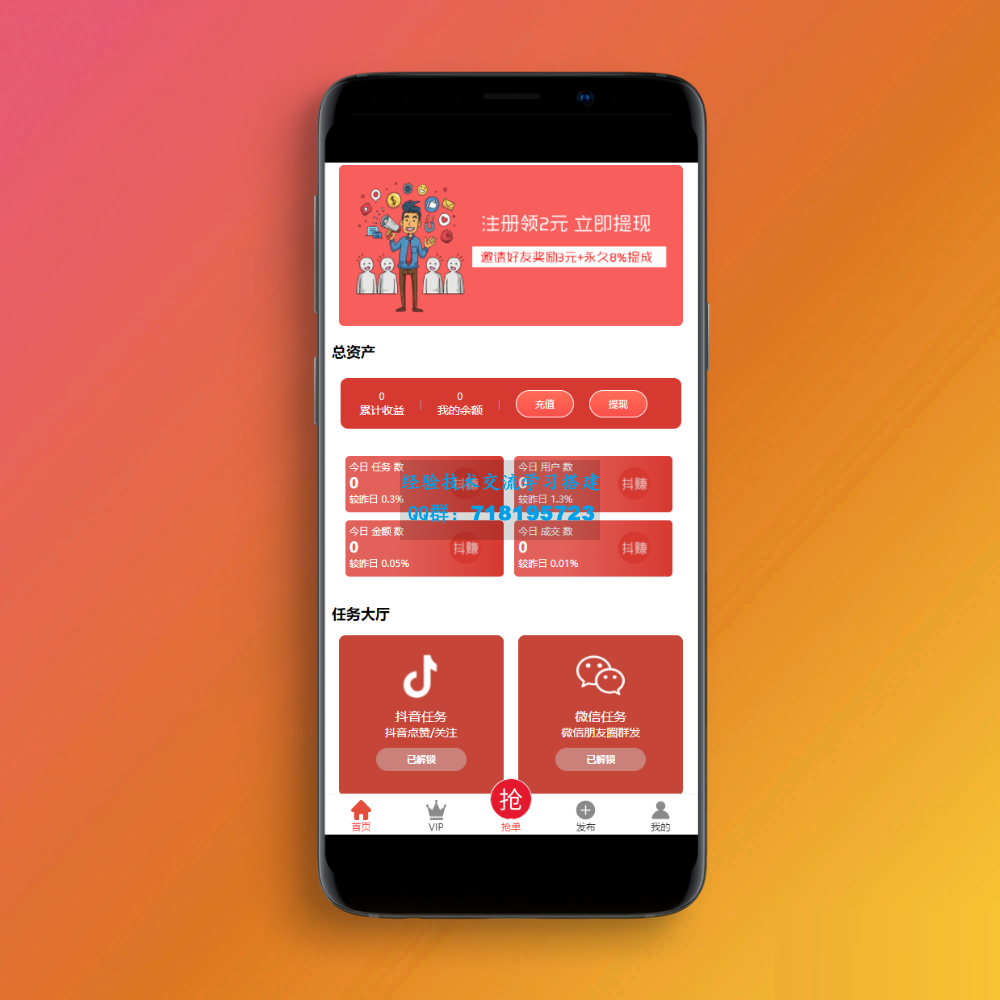
抖音在线点赞任务发布接单运营
2024-03-11 上传 -

龙年新版UI周易测算网站H5源码
2024-03-11 上传 -

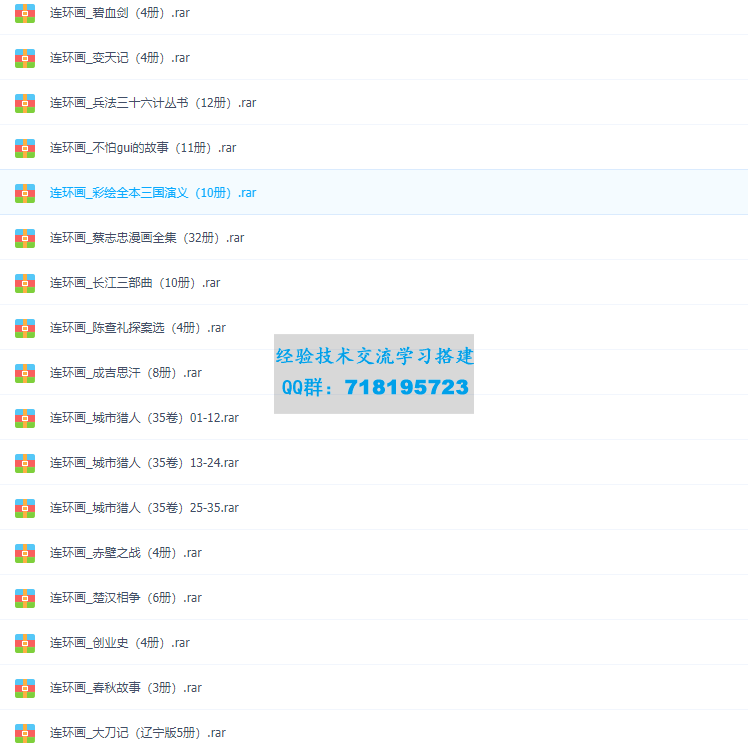
高清怀旧连环画 69G
2024-01-17 上传 -

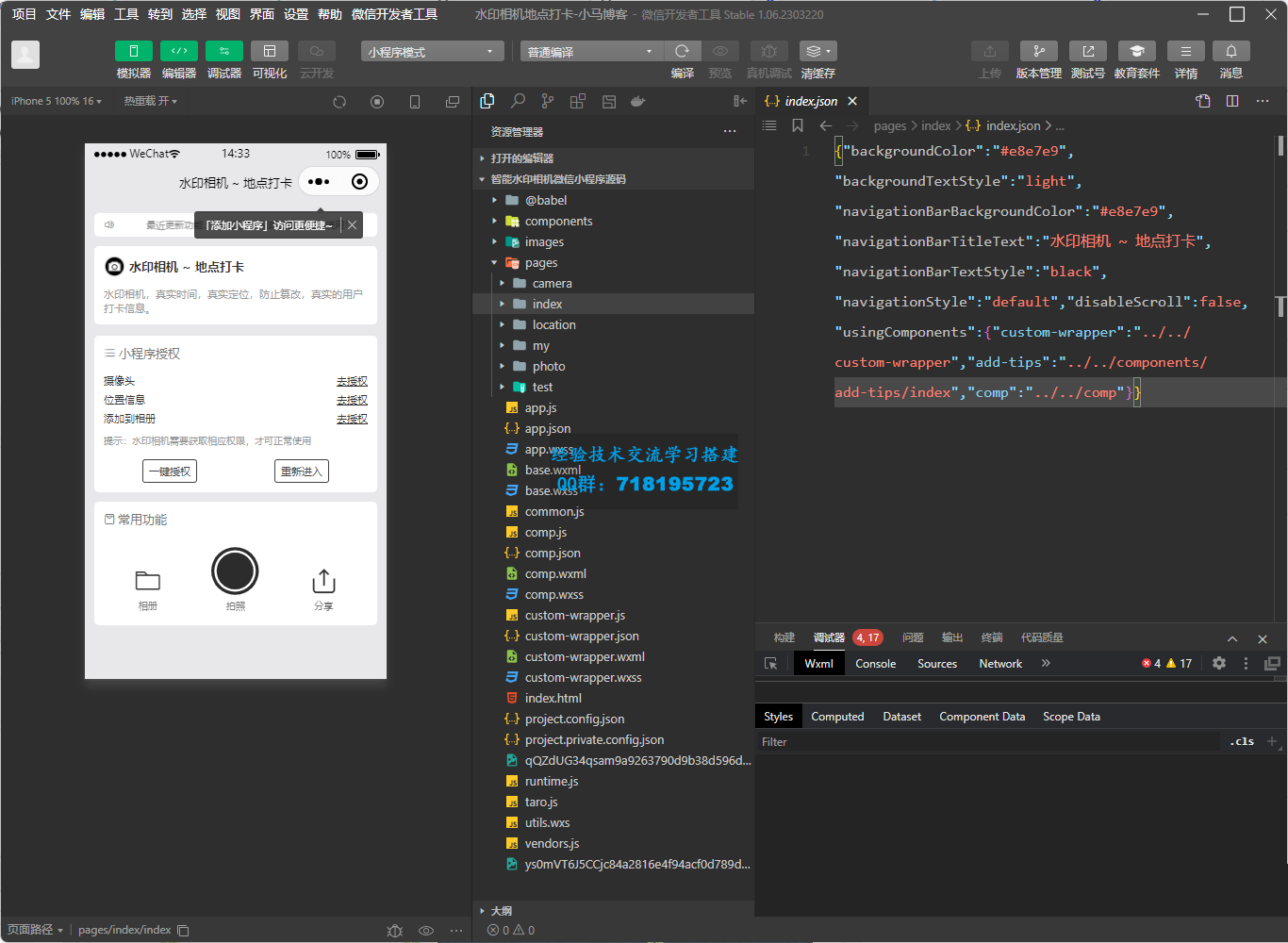
智能水印相机微信小程序源码
2024-01-15 上传 -

精选200+套手抄报模板
2024-01-15 上传 -

UI设计视频五合一
2024-01-09 上传 -

健康养生赛道:U盘养生音乐,轻松
2024-01-09 上传 -

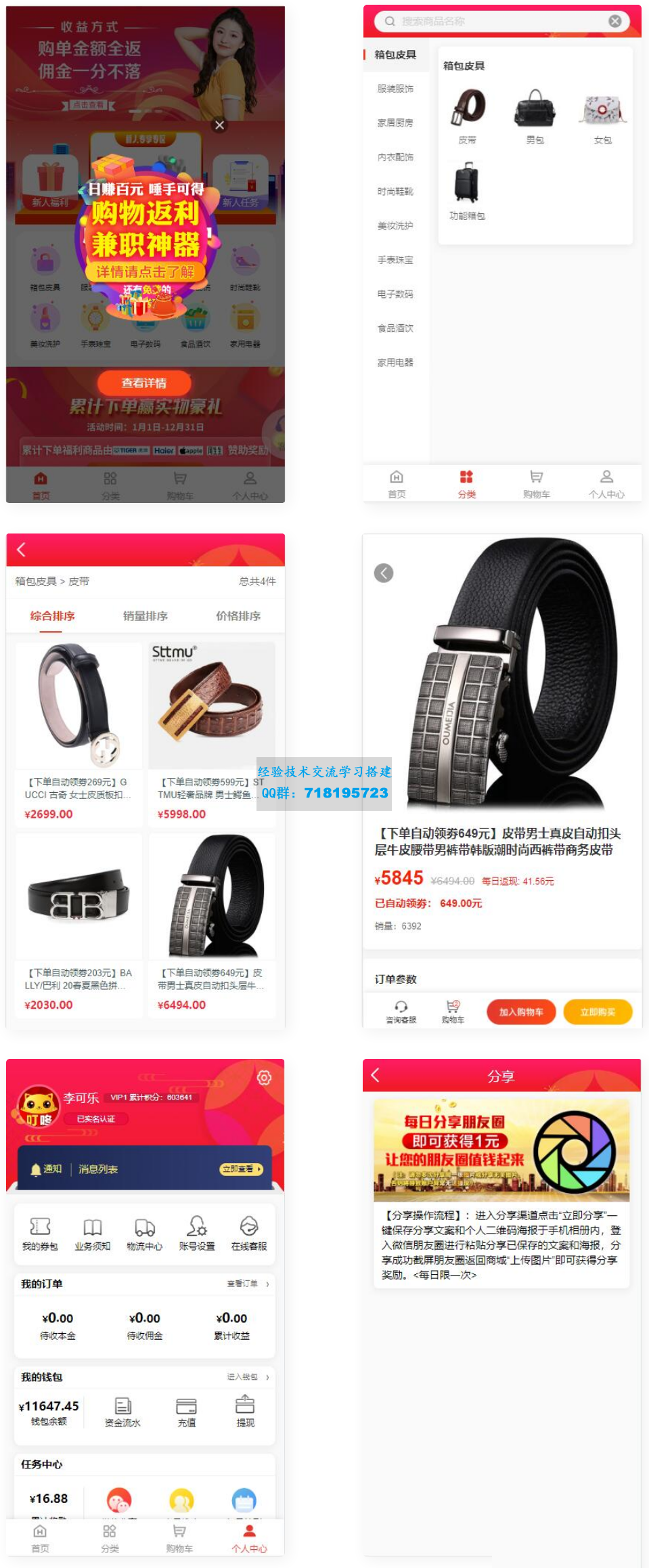
优秀的返佣商城、分销商城和理
2023-12-29 上传
织梦dedecms用CSS做滑动效果的图片
分类: 织梦学习 发布者: 会员:虎哥| 用CSS做滑动效果的图片的代码如下(这样做好的好处是 避免了使用FLASH 降低织梦dedecms网页体积 对SEO优化 比较好 缺点: 效果上和FLASH 没发比): <style> #galleryh { padding:0; margin:0 auto 5em auto; list-style-type:none; overflow:hidden; width:495px; height:240px; border:1px solid #888; background:#fff url(/imagelist/06/24/o9642o826u4n.gif); } #galleryh li { float:left; } #galleryh li a { display:block; height:240px; width:28px; float:left; text-decoration:none; border-right:1px solid #fff; cursor:default; } #galleryh li a img { width:28px; height:240px; border:0; } #galleryh li a:hover { background:#eee; width:320px; } #galleryh li a:hover img { width:320px; } </style> <ul id="galleryh"> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/c100602/12K4V3cT0-22A8_lit.jpg" alt="#1" title="#1" /></a></li> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/c100602/12K4V39C40-13258_lit.jpg" alt="#2" title="#2" /></a></li> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/c100602/12K4V3T10-1Y12_lit.jpg" alt="#3" title="#3" /></a></li> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/100602/21562L154-0-lp.jpg" alt="#4" title="#4" /></a></li> <li><a href="#nogo"> <img src="http://www.zuimoban.com/uploads/allimg/c100605/12KJ1150S0-15596_lit.jpg" alt="#5" title="#5" /></a></li> <li><a href="#nogo"> </ul> 最后要在织梦模板中调用这个,请注意DEDE 缩略图调用代码为: {dede:arclist row=10 titlelen=24 orderby=pubdate typeid=1 imgwidth='90' imgheight='90' type='all.'} <li> [field:imglink/] </li> |